In der Welt von WordPress sind Anpassungen und Individualisierungen das A und O. Eines der Elemente, das oft Anpassungen benötigt, ist der Seitentitel. Obwohl es ein zentrales Element jeder Webseite ist, gibt es Situationen, in denen es sinnvoll ist, den WordPress Seitentitel ausblenden zu lassen.
Vielleicht möchtest du ein minimalistisches Design pflegen, bestimmte Seiten anders betonen oder einfach nur mehr Flexibilität in der Gestaltung deiner Inhalte haben. Was auch immer der Grund sein mag, in diesem Artikel führen wir dich durch verschiedene Methoden, um den WordPress-Seitentitel erfolgreich auszublenden.
Wir werden dabei sowohl einfache als auch fortgeschrittene Techniken abdecken und auch auf den beliebten Gutenberg-Editor eingehen. Egal, ob du ein WordPress-Neuling oder ein erfahrener Webmaster bist, hier findest du die passenden Informationen, um deinen Seitentitel auszublenden, wie du es möchtest. Los geht’s!
Warum den WordPress Seitentitel ausblenden?
Seitentitel in WordPress sind mehr als nur Überschriften. Sie spielen eine zentrale Rolle in der Struktur und im SEO einer Webseite. Doch warum sollte jemand diesen wichtigen Teil seiner Webseite ausblenden wollen?
Hier sind einige Gründe:
- Design-Entscheidungen: In manchen Fällen passt der Seitentitel einfach nicht ins gewünschte Layout oder Design einer Seite. Vor allem bei Landing-Pages oder minimalistischen Webseiten kann der Verzicht auf einen sichtbaren Seitentitel für ein klareres, fokussiertes Design sorgen.
- Redundanz vermeiden: Wenn ein Banner oder ein anderes dominantes Design-Element bereits den Titel oder den Zweck der Seite kommuniziert, kann der standardmäßige Seitentitel überflüssig oder sogar störend wirken.
- Flexibilität bei der Inhaltspräsentation: In manchen Fällen möchtest du vielleicht einen alternativen Titel oder gar keinen Titel für bestimmte Seiten oder Beiträge. Das Ausblenden des standardmäßigen Seitentitels gibt dir die Flexibilität, den Inhalt so zu präsentieren, wie du es für richtig hältst.
- SEO-Strategien: Auch wenn der Seitentitel für SEO wichtig ist, gibt es Situationen, in denen das Ausblenden des Titels für den Nutzer sinnvoll sein kann, während er für Suchmaschinen weiterhin sichtbar bleibt.
Es ist wichtig zu betonen, dass das Ausblenden des Seitentitels nicht bedeutet, dass man dessen Bedeutung ignoriert. Es geht vielmehr darum, eine bewusste Entscheidung zu treffen, wie und wo dieser Titel präsentiert wird, um die bestmögliche Benutzererfahrung und die gewünschten Design- und Funktionsziele zu erreichen. In den folgenden Abschnitten werden wir dir zeigen, wie du das am besten anstellst.
Video Tutorial: 3 Möglichkeiten, den Seitentitel auszublenden
Ein Bild sagt mehr als tausend Worte – und ein Video kann oft noch anschaulicher sein! In diesem Video-Tutorial zeige ich dir drei verschiedene Methoden, um den Seitentitel in WordPress auszublenden.
Methoden zum Ausblenden des Seitentitels
Es gibt zahlreiche Möglichkeiten, wie du in WordPress den Seitentitel ausblenden kannst. Jede Methode hat ihre eigenen Vor- und Nachteile, je nachdem, was du erreichen möchtest und wie vertraut du mit den verschiedenen Aspekten von WordPress bist. Hier sind die gängigsten Ansätze:
- CSS-Anpassungen: Dies ist wahrscheinlich die einfachste und am weitesten verbreitete Methode. Mit nur wenigen Zeilen CSS-Code kannst du den Seitentitel ausblenden. Dieser Ansatz erfordert nur minimale technische Kenntnisse und wirkt sich nicht auf die Funktionsweise deiner Website aus.
- Verwendung von Page Builder Plugins: Es gibt viele Page Builder Plugins wie Elementor, WPBakery oder Beaver Builder, die es dir ermöglichen, den Seitentitel mit nur einem Klick auszublenden. Diese Plugins bieten oft eine intuitive Drag-and-Drop-Oberfläche, die das Designen von Seiten erleichtert.
- Anpassungen im Theme: Einige WordPress-Themes bieten eingebaute Optionen, um den Seitentitel auszublenden. Dies ist besonders hilfreich, wenn du nicht in den Code eingreifen oder ein Plugin installieren möchtest.
- Seitentitel im Gutenberg-Editor deaktivieren: Der Gutenberg-Editor, der standardmäßige Block-Editor von WordPress, bietet ebenfalls Möglichkeiten, den Seitentitel auszublenden oder anzupassen.
Bevor du eine Methode wählst, ist es wichtig, die Bedürfnisse deiner Website und deine technischen Fähigkeiten zu berücksichtigen. Einige Methoden sind benutzerfreundlicher, während andere mehr Kontrolle und Flexibilität bieten.
In den nächsten Abschnitten gehen wir detailliert auf jede dieser Methoden ein und bieten Schritt-für-Schritt-Anleitungen, um den Prozess so einfach und verständlich wie möglich zu gestalten.
Seitentitel via CSS ausblenden
Die Verwendung von CSS, auch bekannt als Cascading Style Sheets, ist eine der häufigsten Methoden, um Designelemente auf einer Webseite zu beeinflussen. Hier ist eine einfache Anleitung, wie du den Seitentitel in WordPress mit CSS ausblenden kannst:
Den richtigen CSS-Selector finden
1. Öffne die gewünschte Seite in deinem Browser.
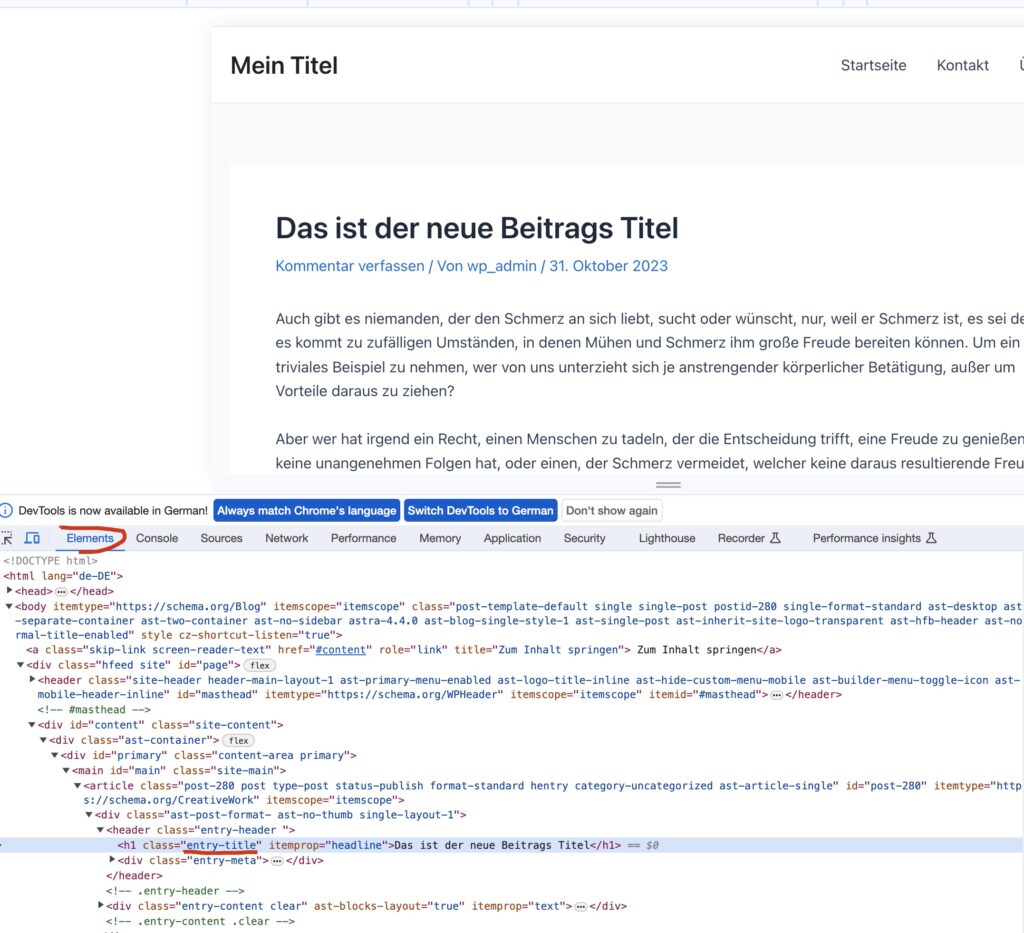
2. Rechtsklicke auf den Seitentitel und wähle „Untersuchen“ oder „Element untersuchen“ aus dem Kontextmenü (abhängig von deinem Browser).
3. Der DevTools-Bereich deines Browsers wird geöffnet und zeigt den HTML-Code des Seitentitels. Der CSS-Selector des Seitentitels wird in der Regel als h1 oder h2 und einer Klasse (z.B. .entry-title) angezeigt.

CSS-Code zum Ausblenden hinzufügen
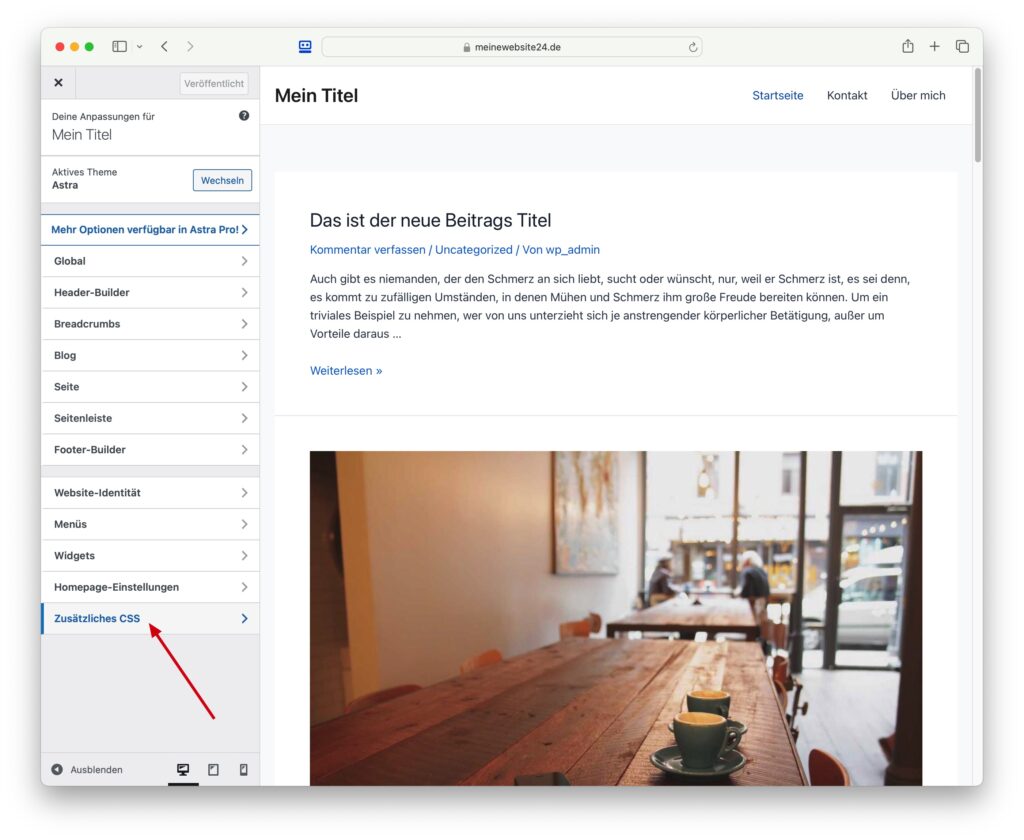
1. Gehe in deinem WordPress-Dashboard zu „Design“ > „Customizer“.
2. In der Customizer Seitenleiste findest du den Abschnitt „Zusätzliches CSS“. Klicke darauf.

3. Füge den folgenden Code hinzu, wobei du .entry-title durch den tatsächlichen CSS-Selector deines Seitentitels ersetzt:
.entry-title {
display: none;
}4. Klicke auf „Veröffentlichen“, um die Änderungen zu speichern.
Änderungen überprüfen
1. Besuche deine Webseite und prüfe, ob der Seitentitel nun ausgeblendet ist.
2. Es ist ratsam, die Website in verschiedenen Browsern und auf mobilen Geräten zu überprüfen, um sicherzustellen, dass die Änderungen überall korrekt angezeigt werden.
Wichtiger Hinweis: Das Ausblenden von Elementen mit CSS bedeutet, dass sie zwar für den Benutzer unsichtbar sind, aber immer noch im Seitenquellcode vorhanden sind. Das bedeutet, dass Suchmaschinen diesen Titel immer noch sehen und indexieren können, was für SEO-Zwecke nützlich ist.In den folgenden Abschnitten werden wir andere Methoden vorstellen, mit denen du den Seitentitel in WordPress ausblenden kannst, falls du nach alternativen oder spezifischeren Lösungen suchst.
Seitentitel im Gutenberg Editor ausblenden
Der Gutenberg-Editor ist seit seiner Einführung ein integraler Bestandteil von WordPress. Mit diesem Block-Editor ist es einfacher denn je, Inhalte zu gestalten und anzupassen. Aber wie geht man vor, wenn man den Seitentitel im Gutenberg-Editor ausblenden möchte? Hier ist eine Anleitung:
Anleitung zur Deaktivierung des Seitentitels
1. Gehe in deinem WordPress-Dashboard zu „Seiten“ oder „Beiträge“ und öffne den Beitrag oder die Seite, bei der du den Titel ausblenden möchtest.
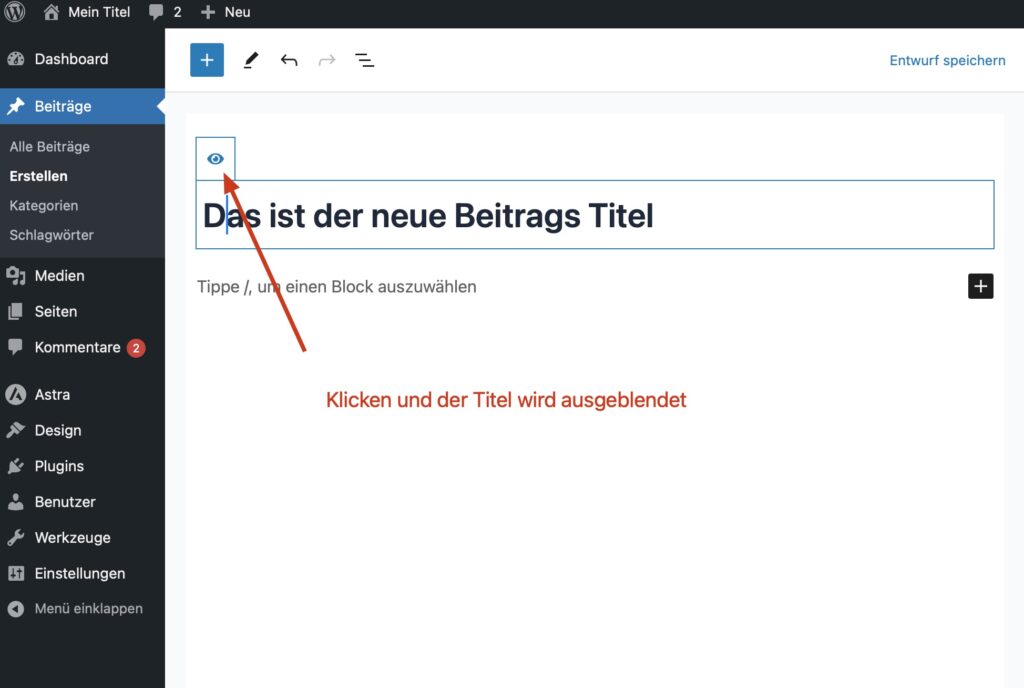
2. Im Gutenberg-Editor wirst du den Titelblock am oberen Rand des Editors sehen. Es gibt standardmäßig eine direkte Option, diesen auszublenden.
3. Der einfachste Workaround ist, den Titel anklicken und dann siehst du neben dem Titel ein kleines Icon, das wie ein Auge aussieht. Klicke auf das Icon und der Titel wird ausgeblendet.

Das Ausblenden des Seitentitels direkt aus dem Gutenberg-Editor heraus macht den Prozess deutlich schneller und benutzerfreundlicher, insbesondere für diejenigen, die nicht in die technischen Details von WordPress eintauchen möchten.
Es ist ein gutes Beispiel dafür, wie der Gutenberg-Editor ständig weiterentwickelt und verbessert wird, um den Benutzern ein optimales Erlebnis zu bieten.
In den folgenden Abschnitten werden wir dir noch mehr Methoden zeigen, wie du den Seitentitel in WordPress je nach deinen Bedürfnissen ausblenden kannst.
Alternative Methoden: Page Builder & Theme Optionen
Neben dem Standard-WordPress-Editor gibt es eine Vielzahl von Plugins und Themes, die zusätzliche Funktionen und Anpassungsmöglichkeiten bieten. In diesem Abschnitt betrachten wir, wie du den Seitentitel mit Hilfe von Page Buildern und bestimmten Theme-Optionen ausblenden kannst.
Seitentitel mit dem Elementor Page Builder ausblenden
Elementor ist einer der beliebtesten Page Builder für WordPress. Mit seiner benutzerfreundlichen Drag-and-Drop-Oberfläche ermöglicht er umfangreiche Designanpassungen.
1. Öffne die gewünschte Seite oder den Beitrag im Elementor Editor.
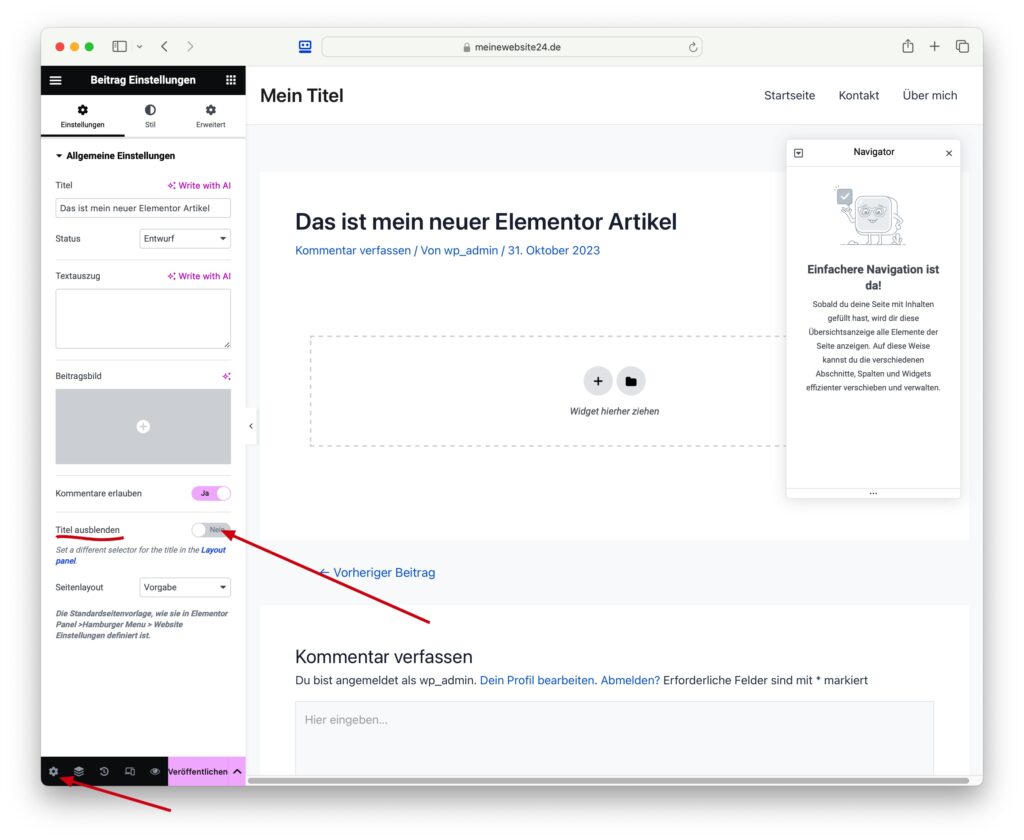
2. Klicke im linken Menü auf die Einstellungsoptionen (Zahnradsymbol).
3. Unter den „Seiteneinstellungen“ solltest du die Option „Seitentitel ausblenden“ finden. Aktiviere diese Option.
4. Speichere die Änderungen und überprüfe die Seite, um sicherzustellen, dass der Titel ausgeblendet ist.

Seitentitel mithilfe von Theme-Optionen ausblenden
Viele Premium WordPress Themes bieten eine Vielzahl von Anpassungsoptionen, einschließlich der Möglichkeit, den Seitentitel auszublenden.
1. Gehe zu „Design“ > „Anpassen“ in deinem WordPress-Dashboard.
2. Je nach deinem Theme solltest du eine Option wie „Seiteneinstellungen“, „Titelanzeige“ oder etwas Ähnliches finden.
3. Suche nach einer Option zum Ausblenden des Seitentitels und aktiviere sie.
4. Speichere deine Änderungen und prüfe die Website, um sicherzustellen, dass der Titel korrekt ausgeblendet ist.
Hinweis: Die genaue Vorgehensweise und die verfügbaren Optionen können je nach dem von dir verwendeten Page Builder oder Theme variieren. Es ist immer eine gute Idee, die Dokumentation des Plugins oder Themes zu konsultieren oder den Support zu kontaktieren, wenn du dir unsicher bist.
In den nächsten Abschnitten werden wir mögliche Probleme und Lösungsansätze beim Ausblenden des Seitentitels in WordPress besprechen.
Mögliche Probleme und Lösungsansätze beim Ausblenden des Seitentitels
Das Ausblenden des Seitentitels in WordPress kann in einigen Fällen zu unerwarteten Problemen führen. In diesem Abschnitt werden wir einige dieser häufigen Probleme und deren Lösungsansätze vorstellen.
SEO-Probleme
- Problem: Das Ausblenden des Seitentitels kann sich negativ auf das SEO deiner Webseite auswirken, da der Titel ein wichtiger Faktor für Suchmaschinen ist.
- Lösung: Auch wenn der Titel für die Besucher nicht sichtbar ist, sollte er im Code und in den Metadaten der Seite immer noch existieren. Stelle sicher, dass du SEO-Plugins wie Yoast SEO oder All in One SEO verwendest, um den Seitentitel und die Meta-Beschreibung korrekt zu setzen.
Design-Probleme
- Problem: Nach dem Ausblenden des Seitentitels kann es zu Layout-Problemen oder unerwarteten Designänderungen auf der Seite kommen.
- Lösung: Überprüfe das CSS und die Designeinstellungen deiner Webseite. In manchen Fällen kann das Hinzufügen von zusätzlichen benutzerdefinierten CSS erforderlich sein, um das Layout zu korrigieren.
Probleme mit der Seitenstruktur
- Problem: Das Ausblenden des Seitentitels kann die Struktur und die Hierarchie der Inhalte auf der Seite beeinflussen, was zu Verwirrung bei den Besuchern führen kann.
- Lösung: Überlege, ob es sinnvoll ist, alternative Überschriften oder klare visuelle Hinweise hinzuzufügen, um den Benutzern zu helfen, sich auf der Seite zurechtzufinden.
Plugin-Konflikte
- Problem: Einige Plugins können Konflikte verursachen oder die Funktion zum Ausblenden des Seitentitels überschreiben.
- Lösung: Deaktiviere vorübergehend andere Plugins und überprüfe, ob das Problem weiterhin besteht. Wenn du das Plugin identifiziert hast, suche nach einer aktualisierten Version des Plugins oder wende dich an den Plugin-Entwickler.
Zusammenfassung und Fazit
In diesem Artikel haben wir uns intensiv mit dem Thema „WordPress Seitentitel ausblenden“ und den dazugehörigen Techniken und Herausforderungen auseinandergesetzt. Von den Grundlagen und einfachen CSS-Ansätzen bis hin zu fortgeschritteneren Techniken mit Page Buildern und spezifischen Theme-Optionen haben wir verschiedene Möglichkeiten beleuchtet, wie du den Seitentitel nach deinen Bedürfnissen anpassen kannst. Das Ausblenden des Seitentitels kann sowohl aus Design Gründen als auch zur Verbesserung der Benutzererfahrung sinnvoll sein.